ZERO IN
Zero In is an advanced AI assistant designed for organizations and individuals who require full control over their data. Unlike traditional AI models, Zero In ensures privacy by allowing users to manage, restrict, and customize data processing according to their needs.
publish date
October 1, 2023
project type
Web APP Design
client
CDPH (California Department of Public Health)
About Zero In
Zero In is an advanced AI assistant designed for organizations and individuals who require full control over their data. Unlike traditional AI models, Zero In ensures privacy by allowing users to manage, restrict, and customize data processing according to their needs. With a minimalist yet powerful interface, it delivers smart, efficient responses while maintaining strict data governance. Perfect for businesses, research institutions, and privacy-conscious users, Zero In combines the intelligence of ChatGPT with complete data autonomy.
concept
Create a minimalist, intuitive Chat AI dashboard that enhances usability while maintaining a clean and modern design.
challenge
Balancing simplicity with functionality, ensuring a seamless user experience without clutter or unnecessary complexity.
solution
A streamlined interface with foldable navigation, clear hierarchy, and an efficient layout that prioritizes usability and key features.
Margaret Annoy, Manager
“I am manager and I wish to oversee the
data pushed into the AI.”
Frustrations
- Interface.
- Missing Data in some actions.
- Multiple browsers opened.
- No tracking system for different platforms.
- Multiple browsers opened.
Demographics
Age: 25 – 40
Education: Degree in Business
Occupation: Manager
Tech literate: California Basic
Core needs
- Difficulty in managing the volume of documents.
- Lack of a centralized system.
- Time-consuming document search.
- Limited collaboration capabilities.



Complete Reimagination
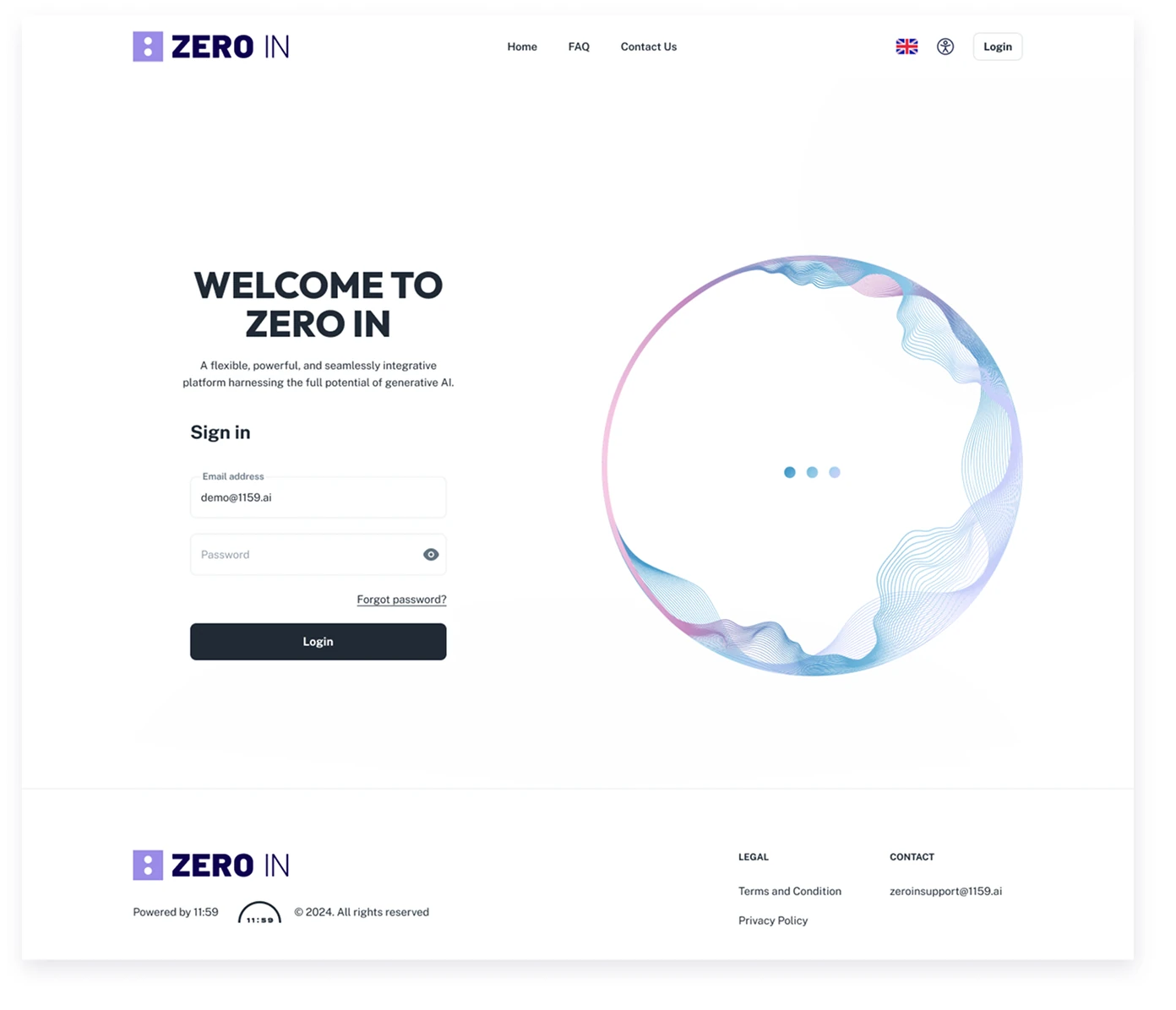
Neat ADA view
The updated minimalistic homepage interface embraces a tidy and simple look, showcasing a streamlined format with key components. By using open space and a compact navigation menu, it highlights main functions, offering users an intuitive, undistracted entry that prioritizes clarity and simplicity.
- Better conversion
- Simplified navigation
- Minimalist design
- Accessible
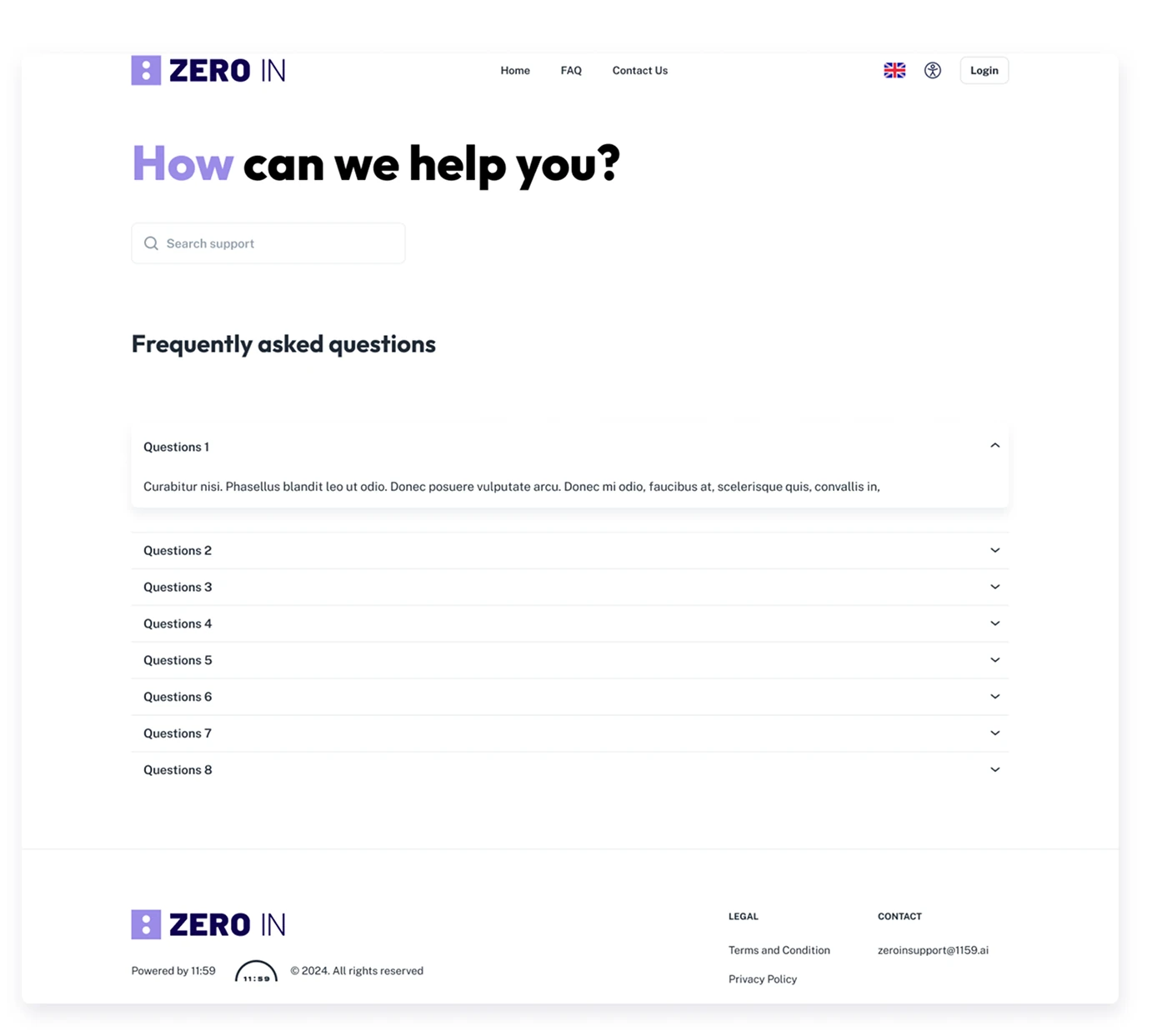
Visual Steppers
Designed to enhance the site's interface, our dynamic carousel brings updates to life with engaging visuals, encouraging community interaction. Seamless transitions and an intuitive layout ensure simple navigation, keeping users aware and connected.
- Educational
- Encourages community





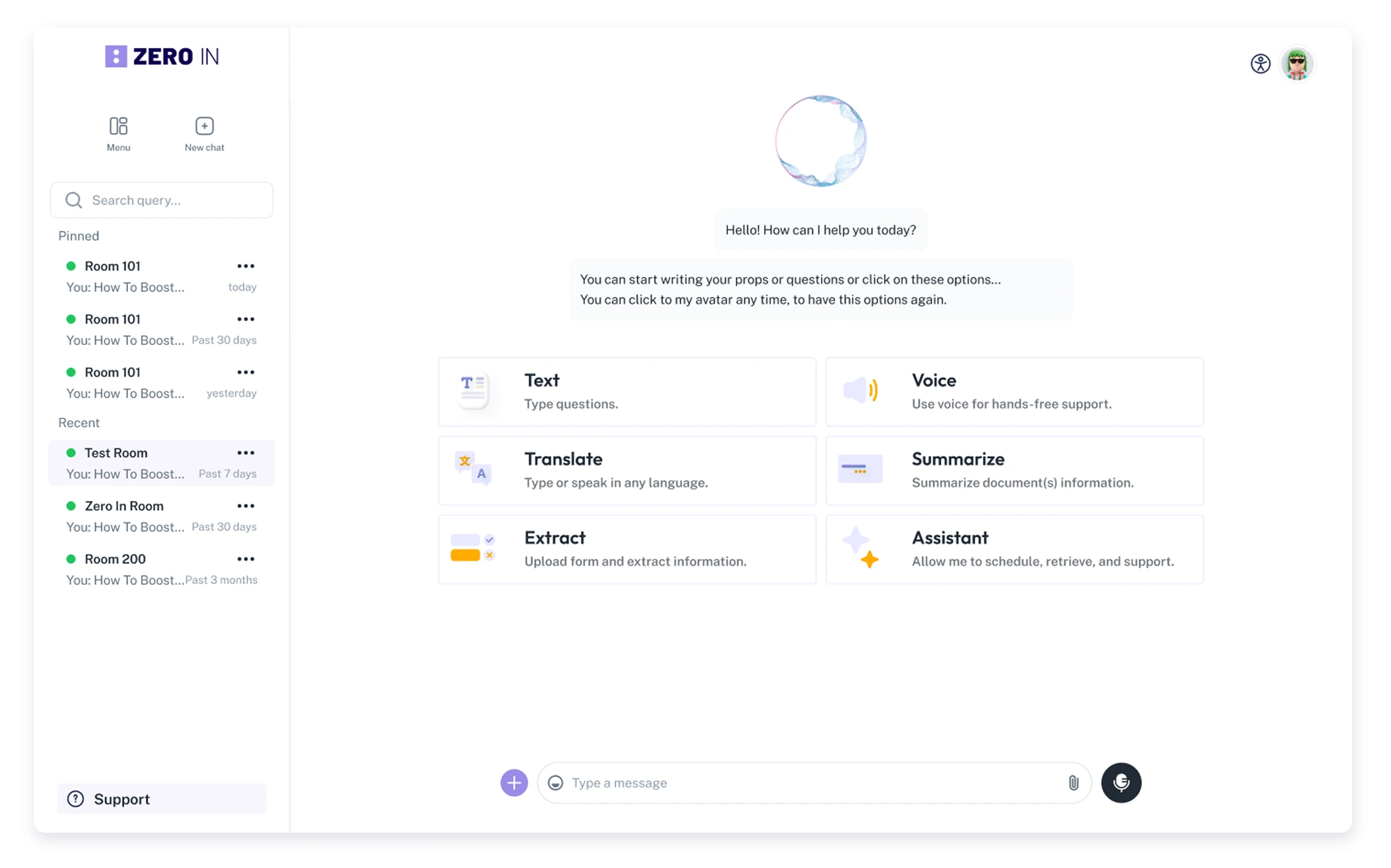
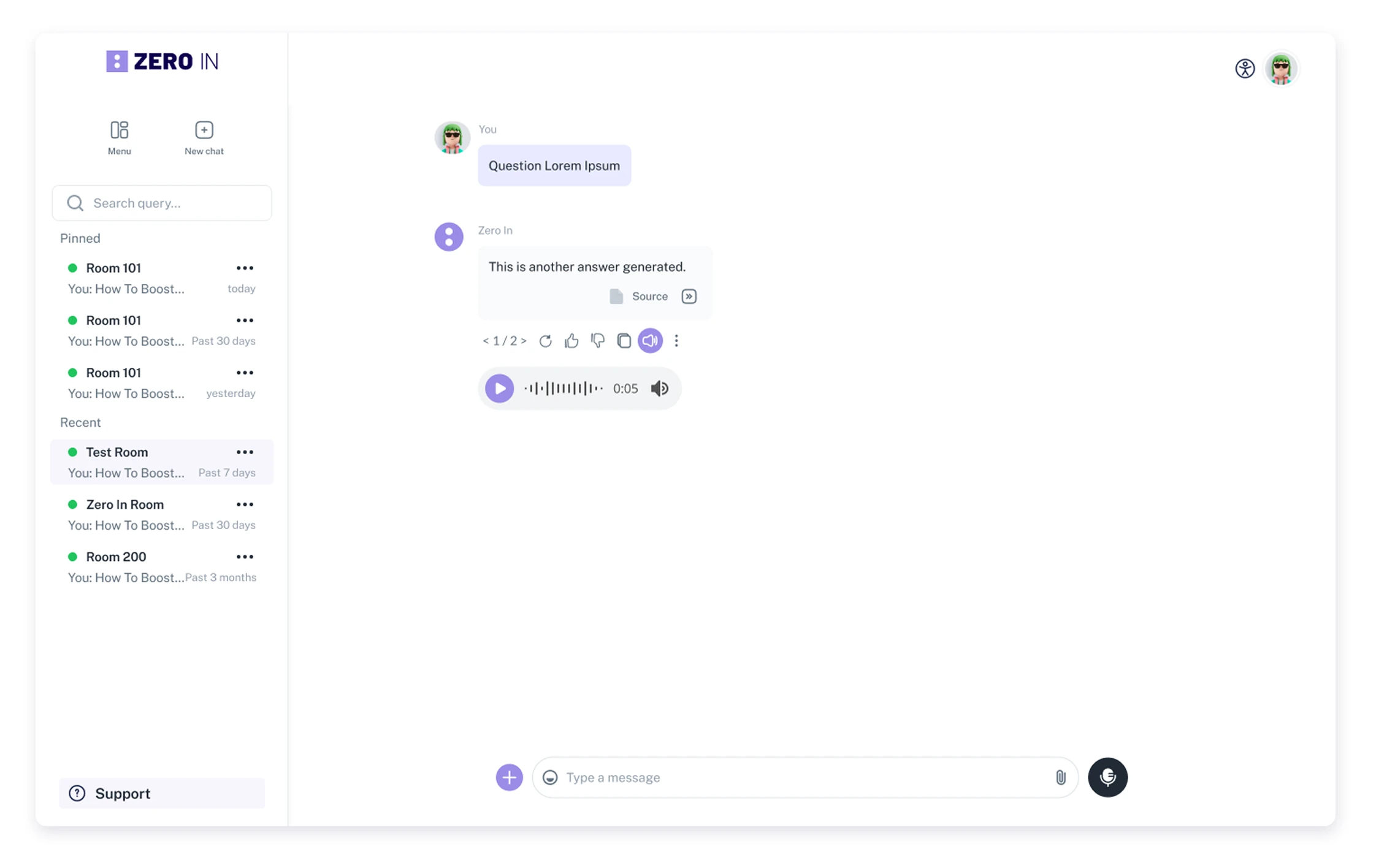
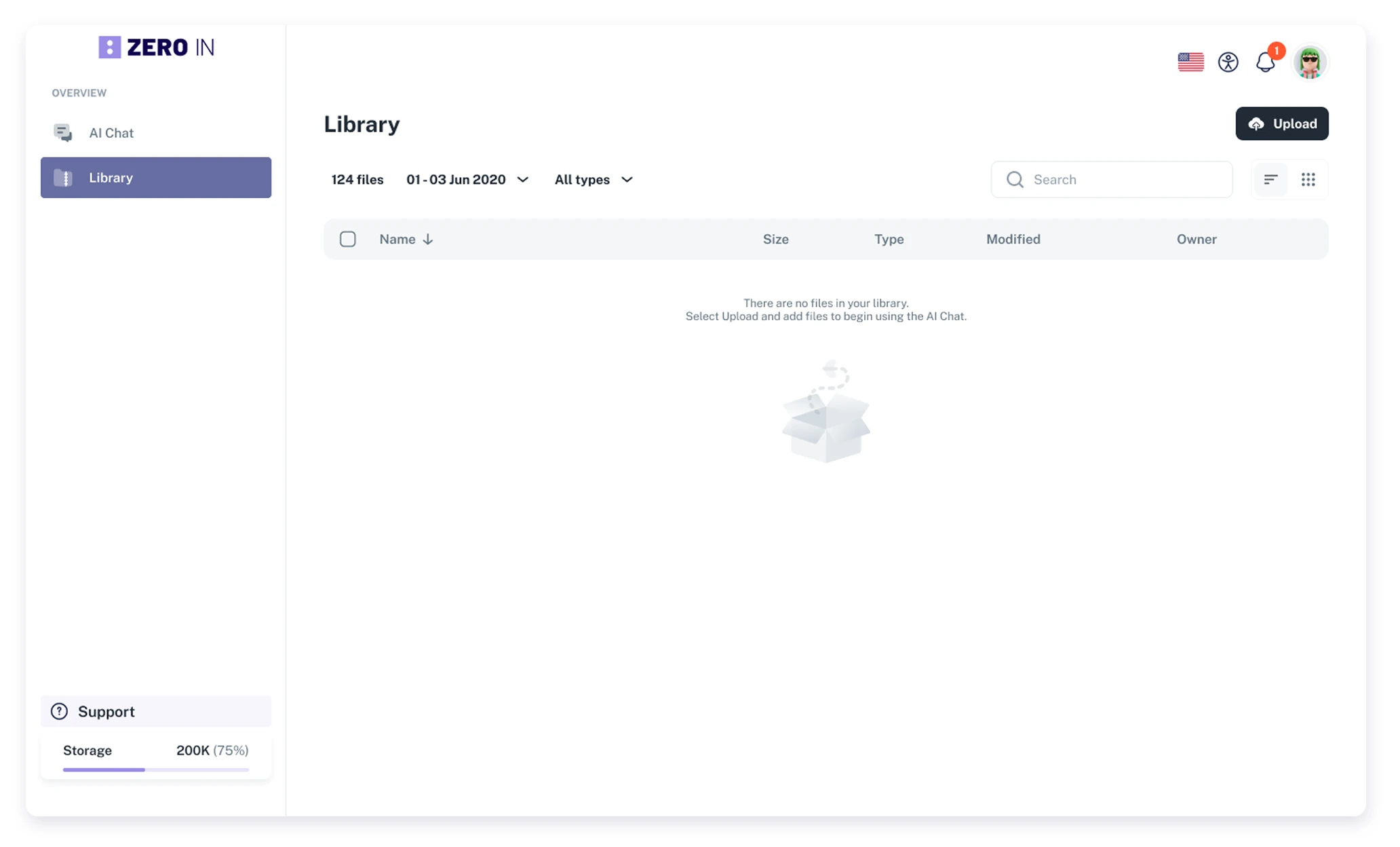
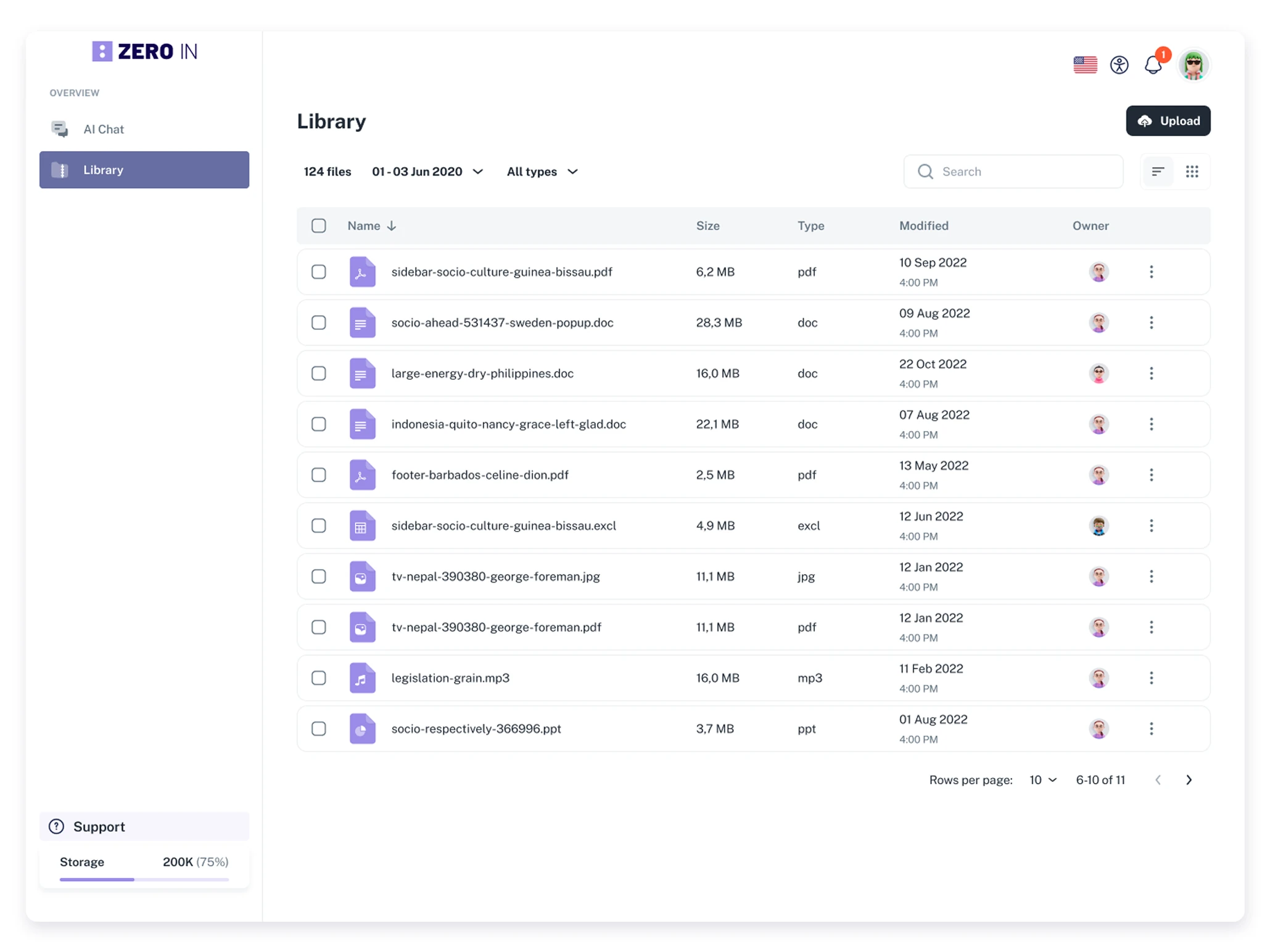
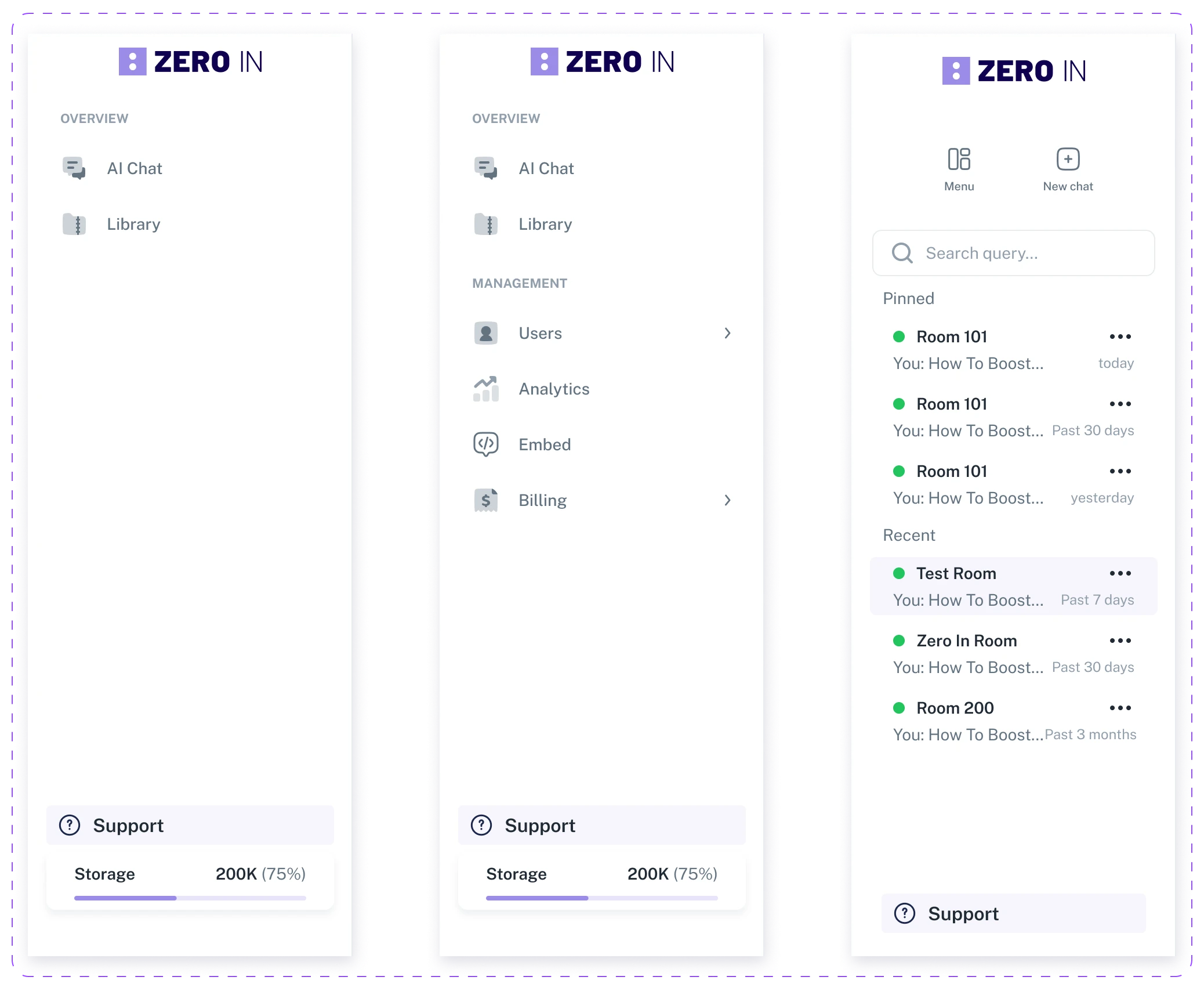
Dashboard User Delight
Control your AI information
In keeping with the site's minimalist overhaul, the updated dashboard presents a unified, simplified appearance. It highlights practicality, providing a tidy layout with a foldable, user-friendly navigation. This setup guarantees a smooth, effective user journey, prioritizing key components for user-friendliness.
- Visual Feedback
- Polished & Professional
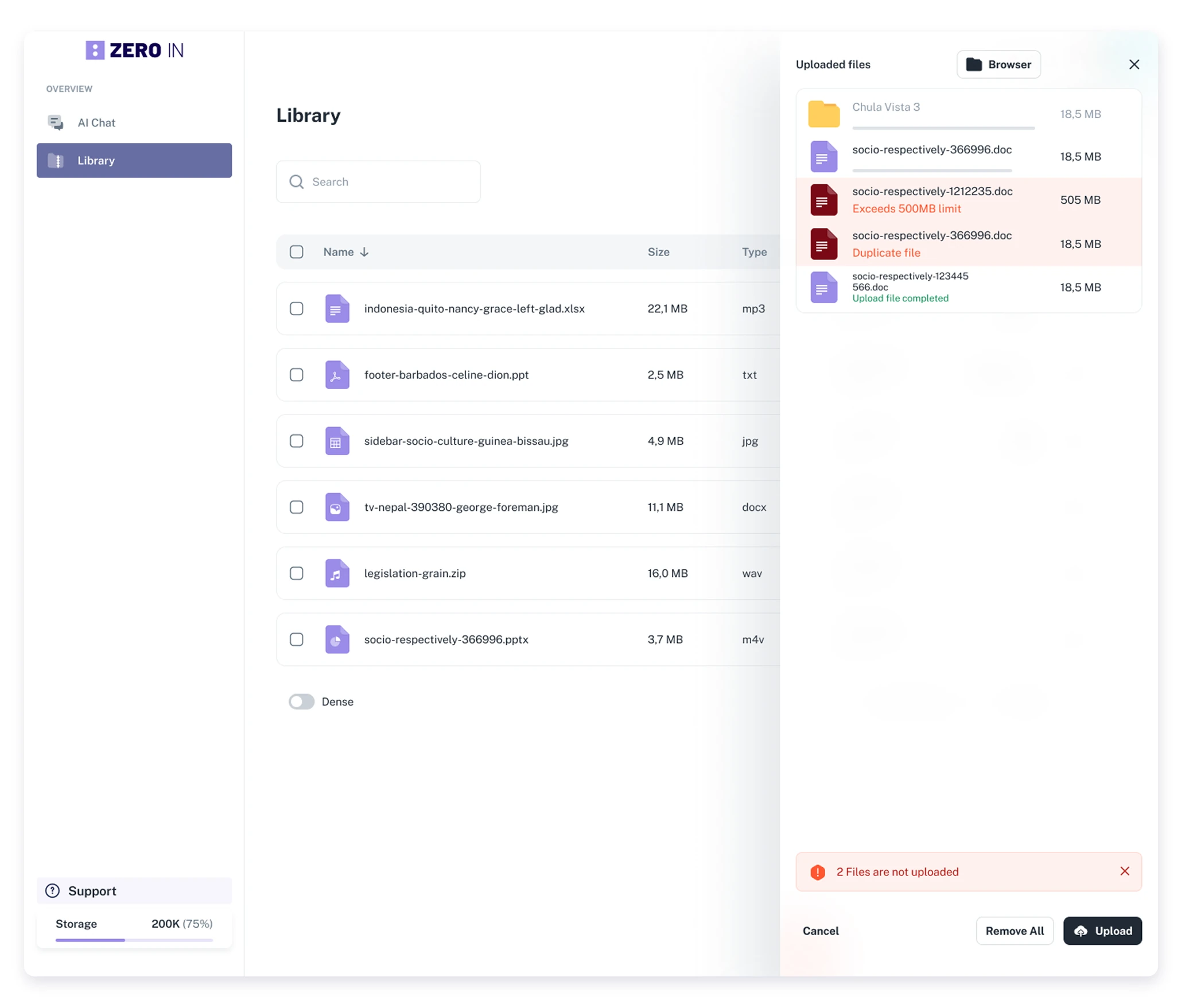
Personalized Notices
Dispatching a personalized and clear alert by email to maintain the user updated with the entire process.
- Comprehensive
- Modern Interface

Visual style is an essential part of a project as it helps create a standardized system of colors, fonts, buttons, text input, and many other components that will be combined and displayed on user screens.
Style Guide

Public Sans is a popular design tool for creating geometric sans-serif mobile apps. Its precisely crafted geometric letterforms make it ideal for both headings and body text.

Violet and white are extremely cozy, offering secure feelings and fostering confidence in the item. Besides, blue frequently symbolizes depth and steadfastness. Hence, | selected blue for the app's main hue, incorporating dark blue and gray as extras for highlights, using black and gray for text shades. Several hues contributed to forming an informational visual hierarchy.




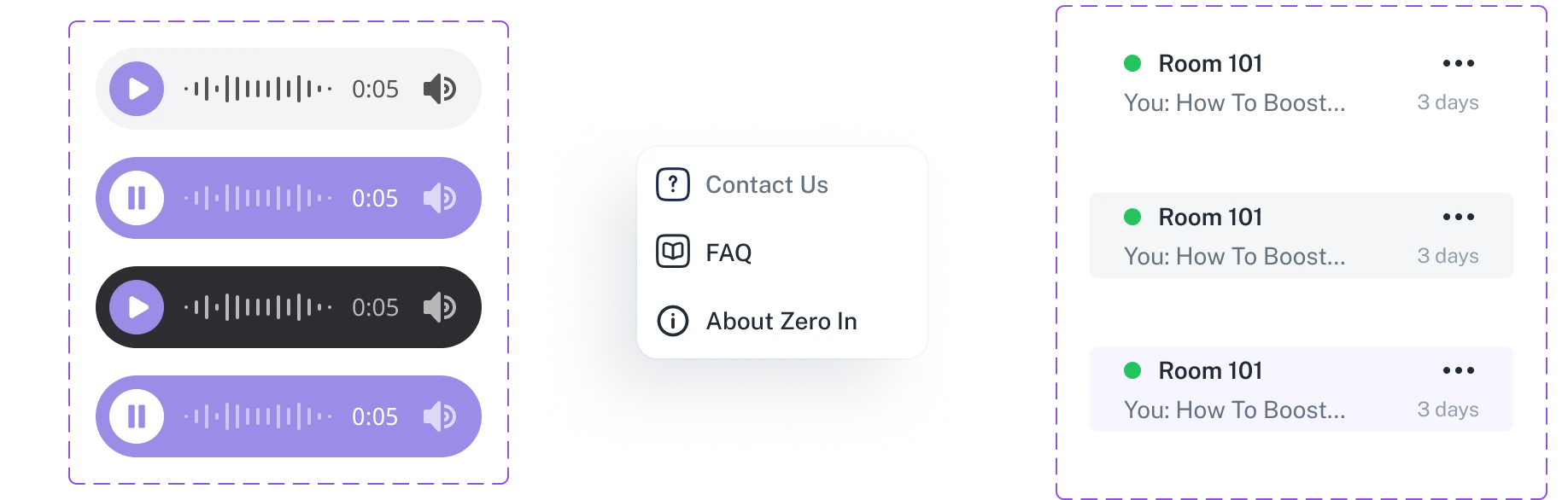
The component library was created to facilitate the interaction between designers and developers and preserve the visual concept of the application.
- Informative
- Interactive carousels


The component library was created to facilitate the interaction between designers and developers and preserve the visual concept of the application.
- Informative
- Interactive carousels


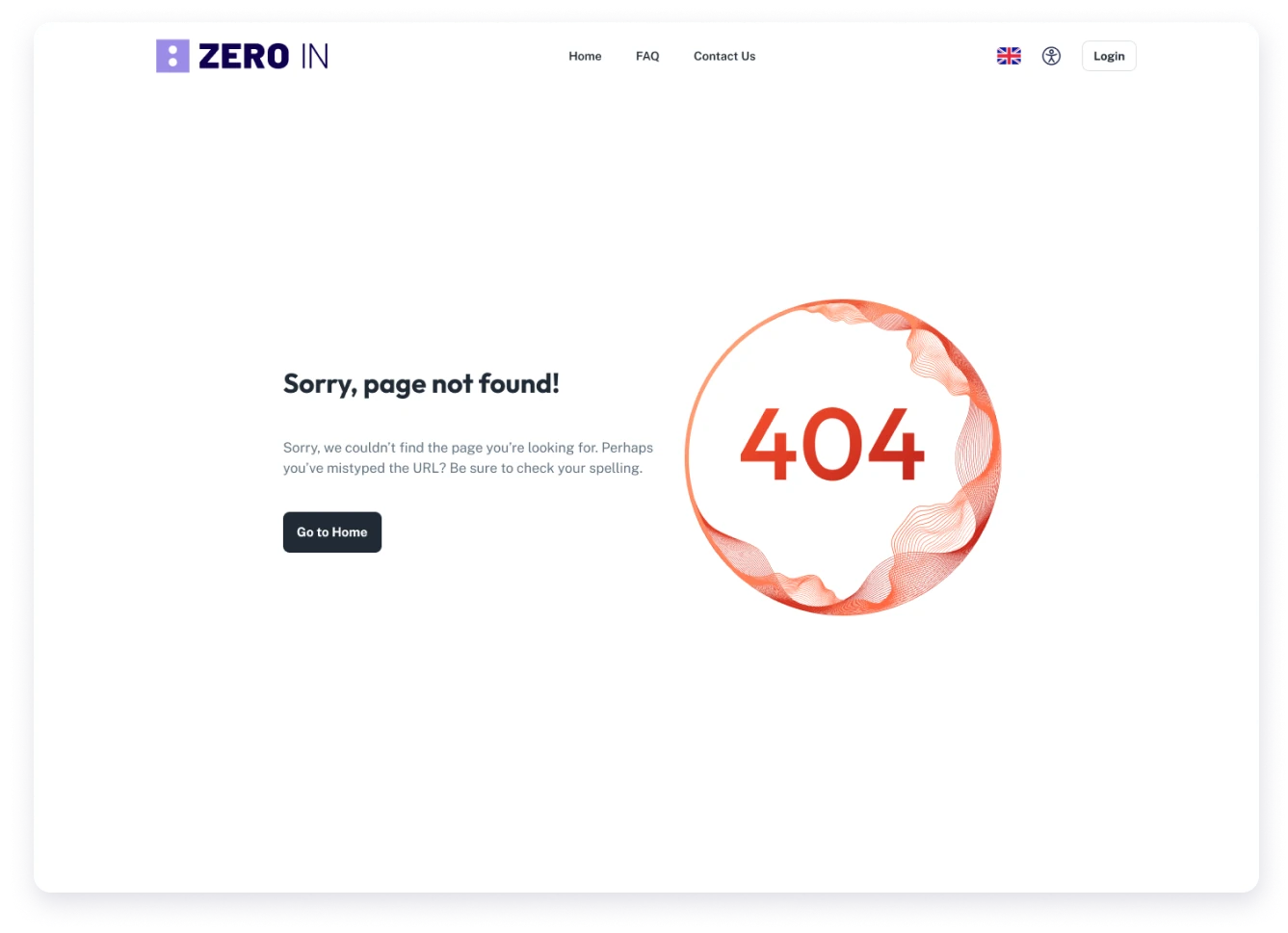
Error 404
Tailored and consistent 404 Error pages

