CDPH SRS
Immunization Reporting Platform for CDPH (California Department of Public Health), allowing users to easily check and locate schools or facilities within a specified region.
publish date
June 13, 2022
project type
Web APP Design
client
CDPH (California Department of Public Health)
About CDPH SRS
Immunization Reporting Platform for CDPH (California Department of Public Health), allowing users to easily check and locate schools or facilities within a specified region.
concept
Create a minimalist, intuitive Chat AI dashboard that enhances usability while maintaining a clean and modern design.
challenge
Balancing simplicity with functionality, ensuring a seamless user experience without clutter or unnecessary complexity.
solution
A streamlined interface with foldable navigation, clear hierarchy, and an efficient layout that prioritizes usability and key features.
Samantha Smith, Manager
“I am a manager and I want to process more data easily.”
Frustrations
- Interface.
- Missing Data in some actions.
- Multiple browsers opened.
- No tracking system for different platforms.
Demographics
Age: 25 – 40
Education: Degree in Business
Occupation: Manager
Tech literate: California Basic
Core needs
- Difficulty in managing the volume of documents.
- Lack of a centralized system.
- Time-consuming document search.
- Limited collaboration capabilities.




Complete Reimagination
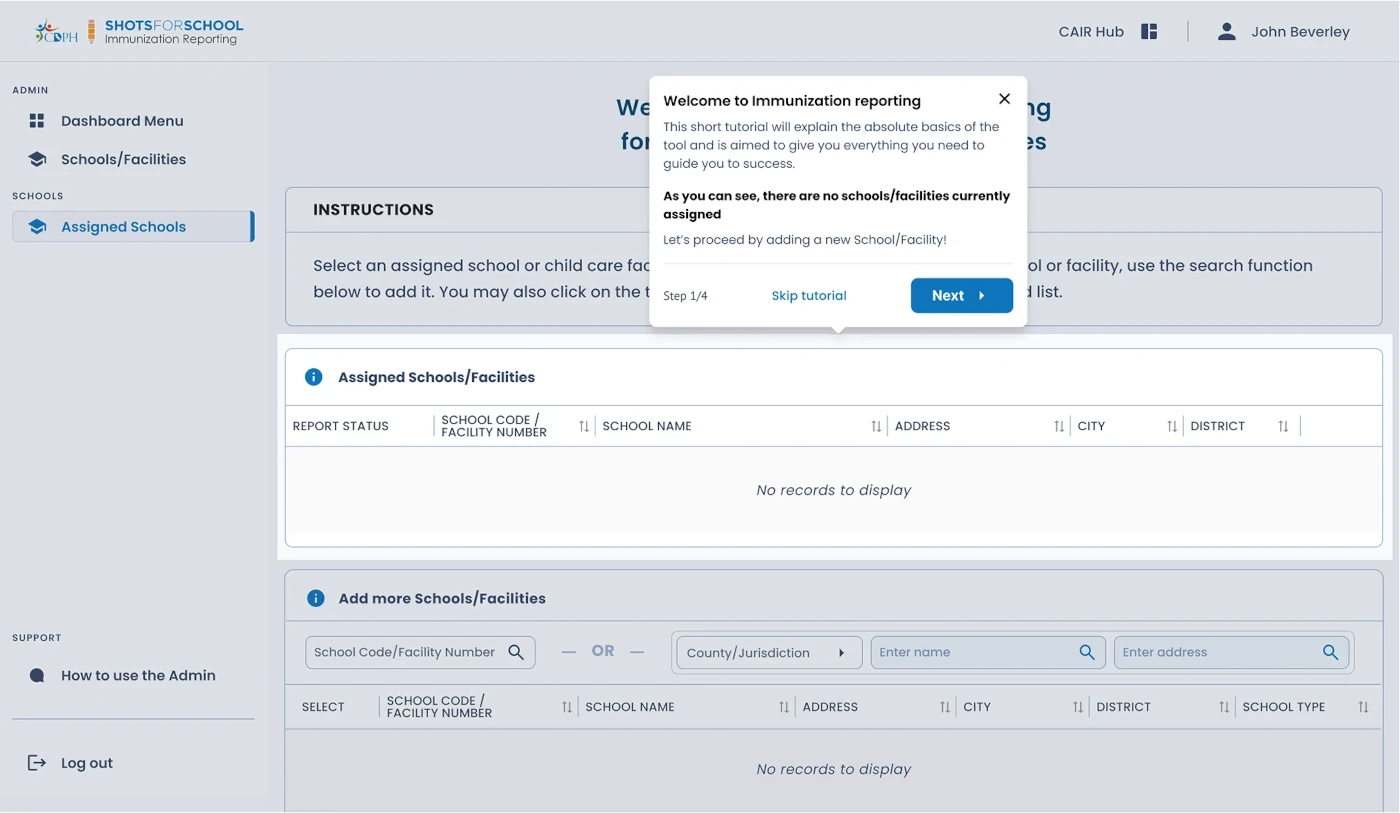
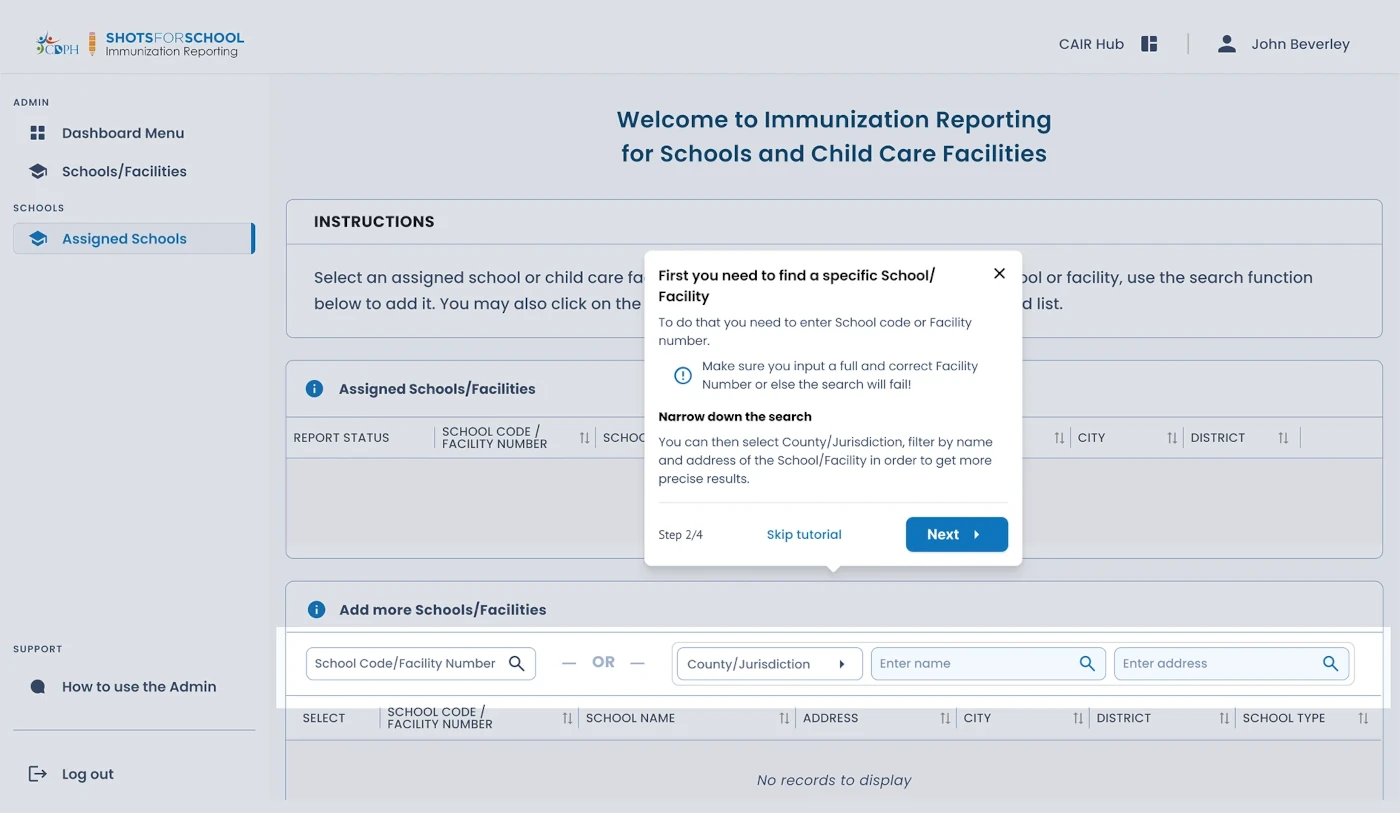
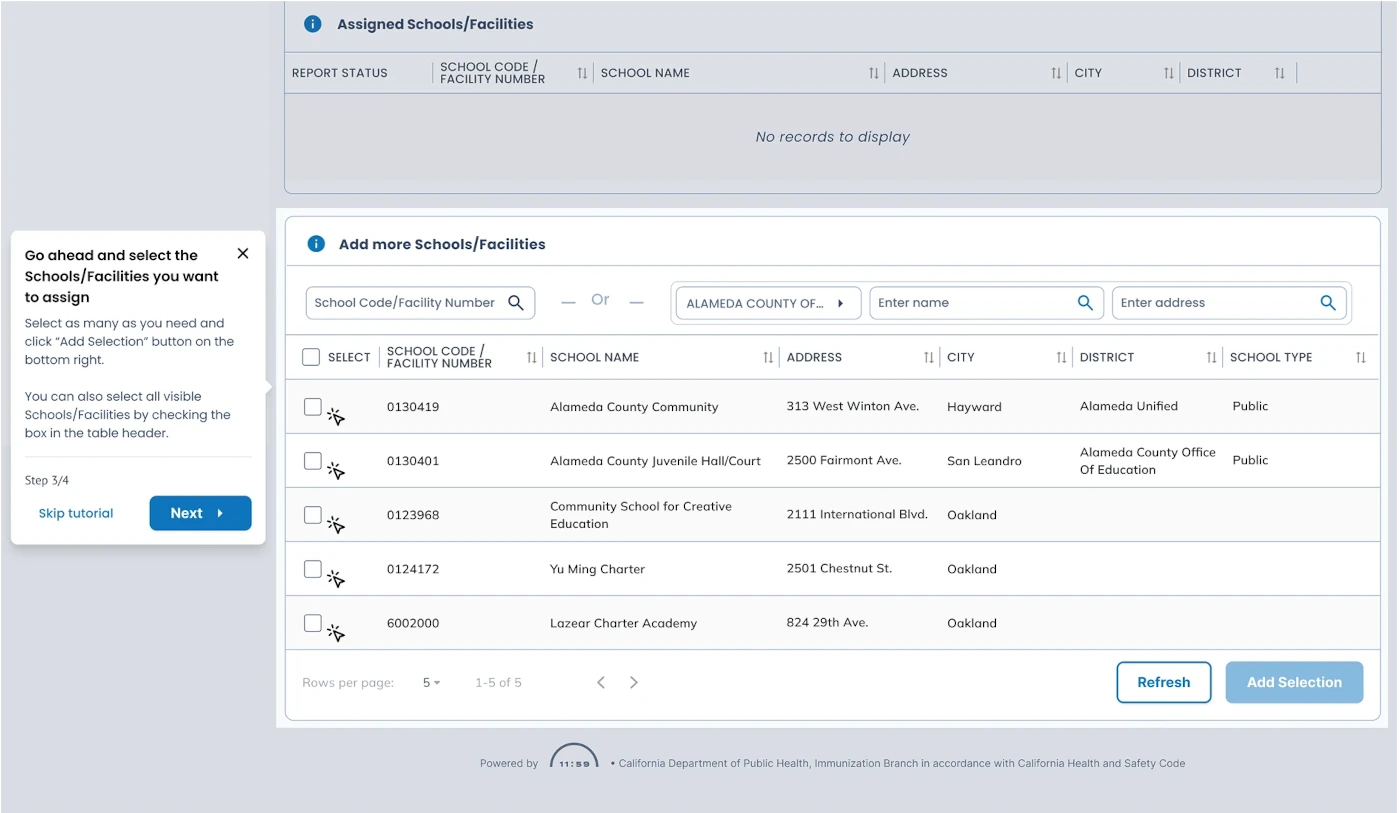
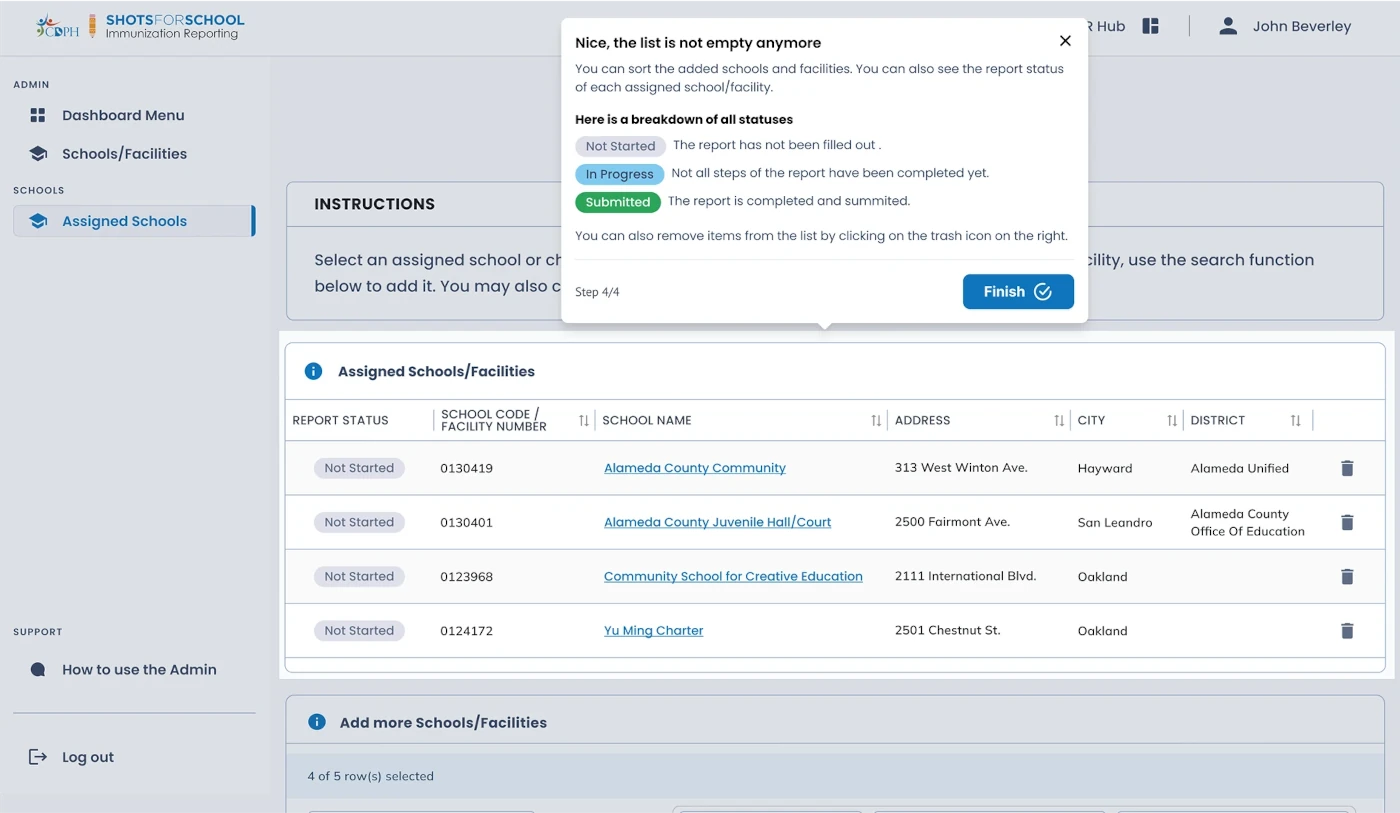
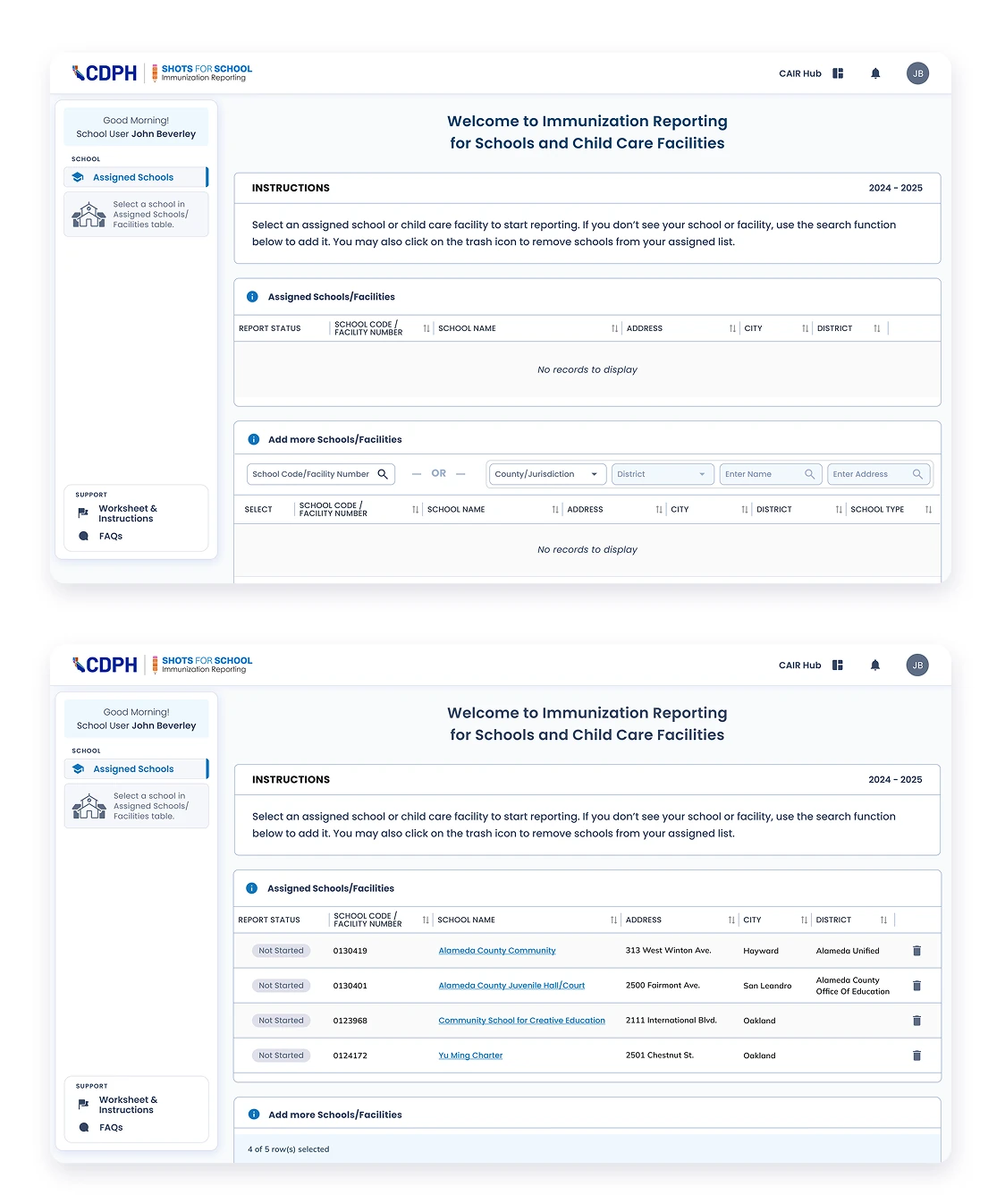
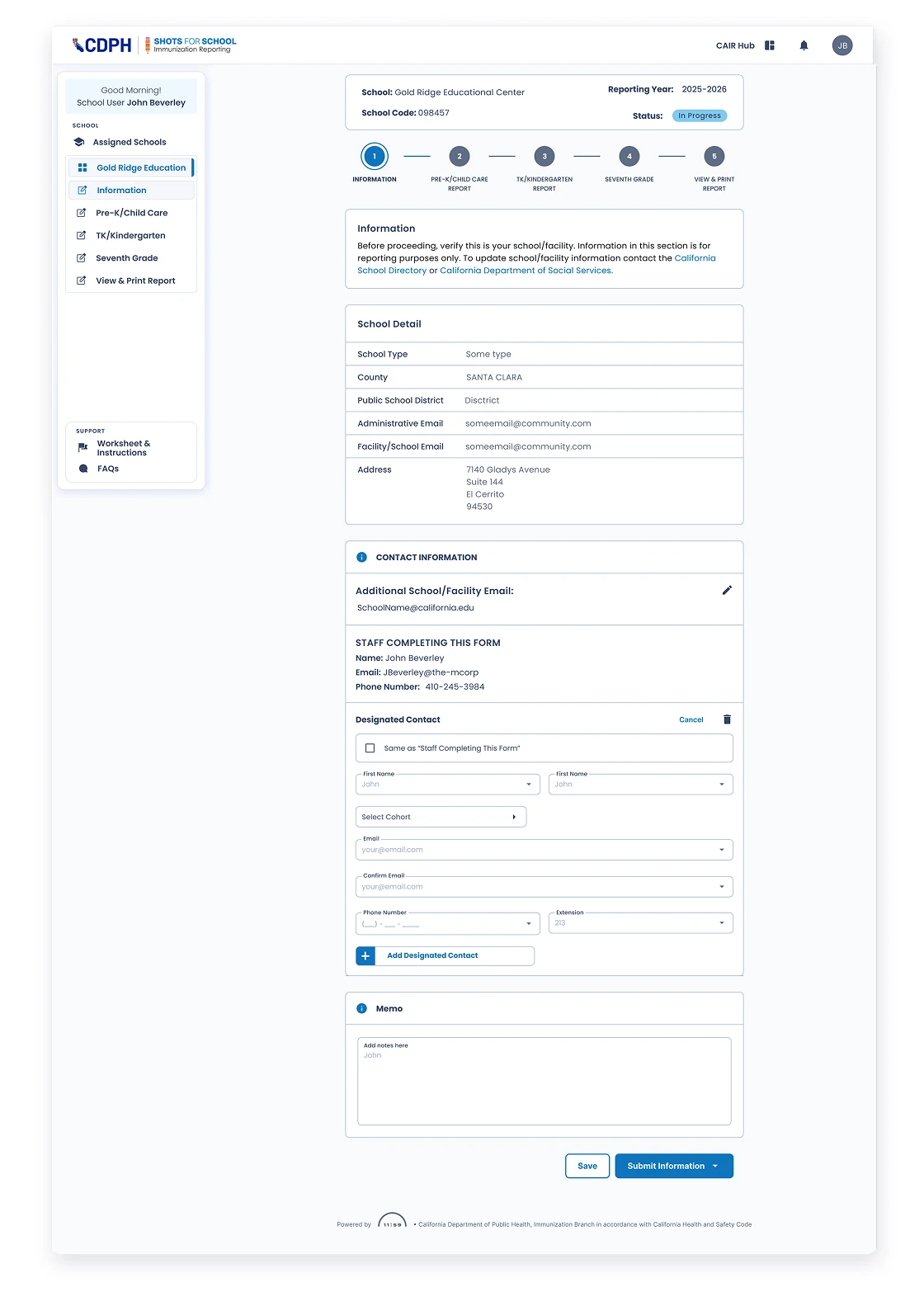
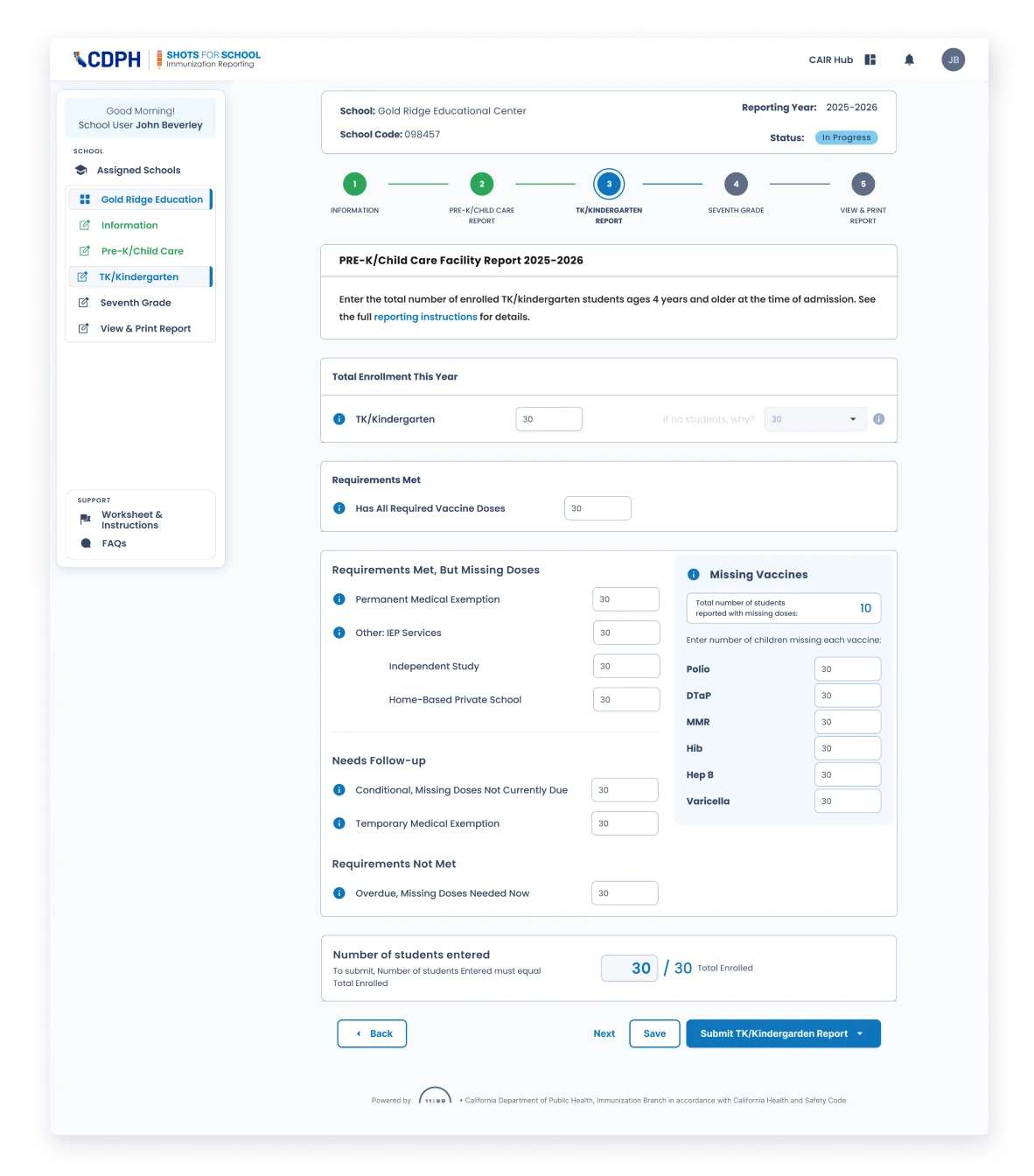
Vaccines Reports
Streamlined search functionality, allowing users to easily check and locate schools or facilities within a specified region. Once a school is selected, the interface provides an intuitive editing platform, enabling users to update relevant information such as vaccine records for each grade. Comprehensive reporting section that displays the current number of vaccines administered and highlights any missing vaccines for each grade, facilitating efficient monitoring and management of vaccination data.
- Easy to access
- Easily go through grades
- Intuitive forms
- Save and come back later
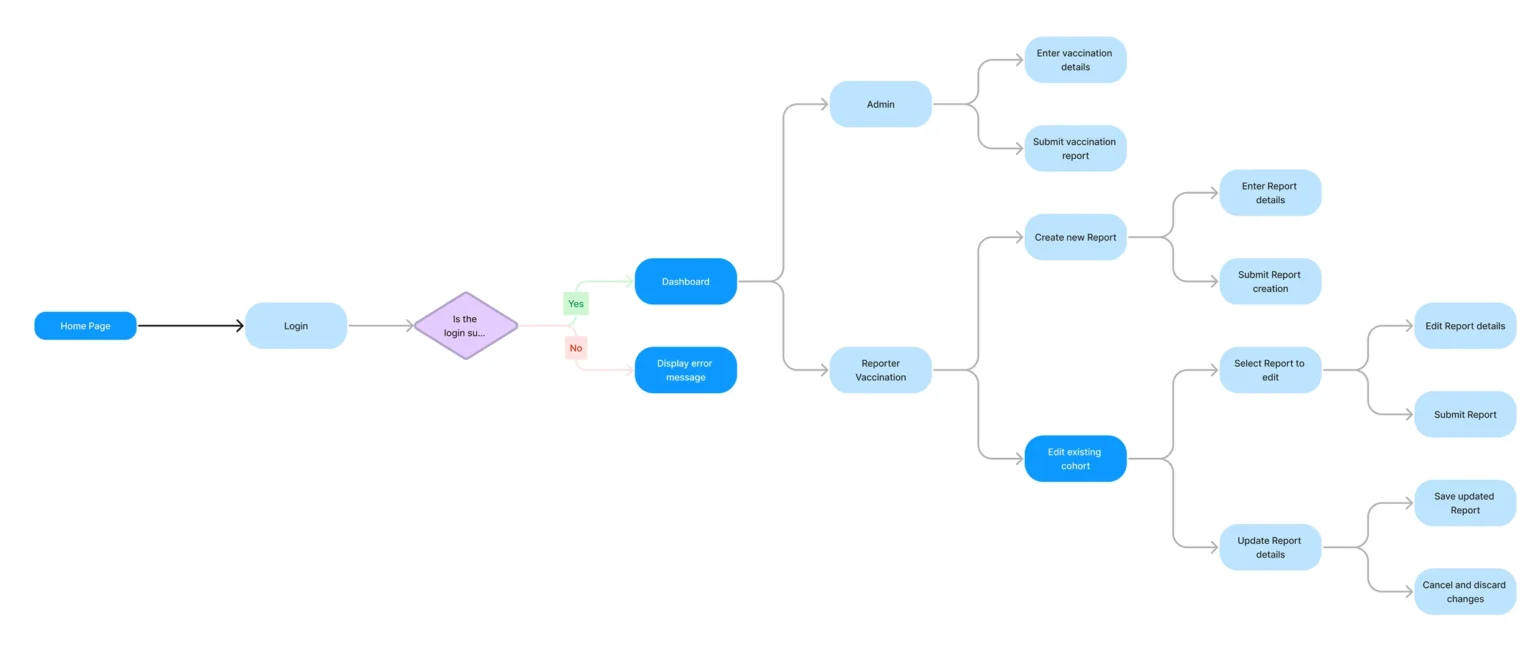
A user journey flowchart visually represents the sequence of interactions a user has with a product or service, illustrating their experience from initial contact to the accomplishment of goals.
User Journey Flowchart

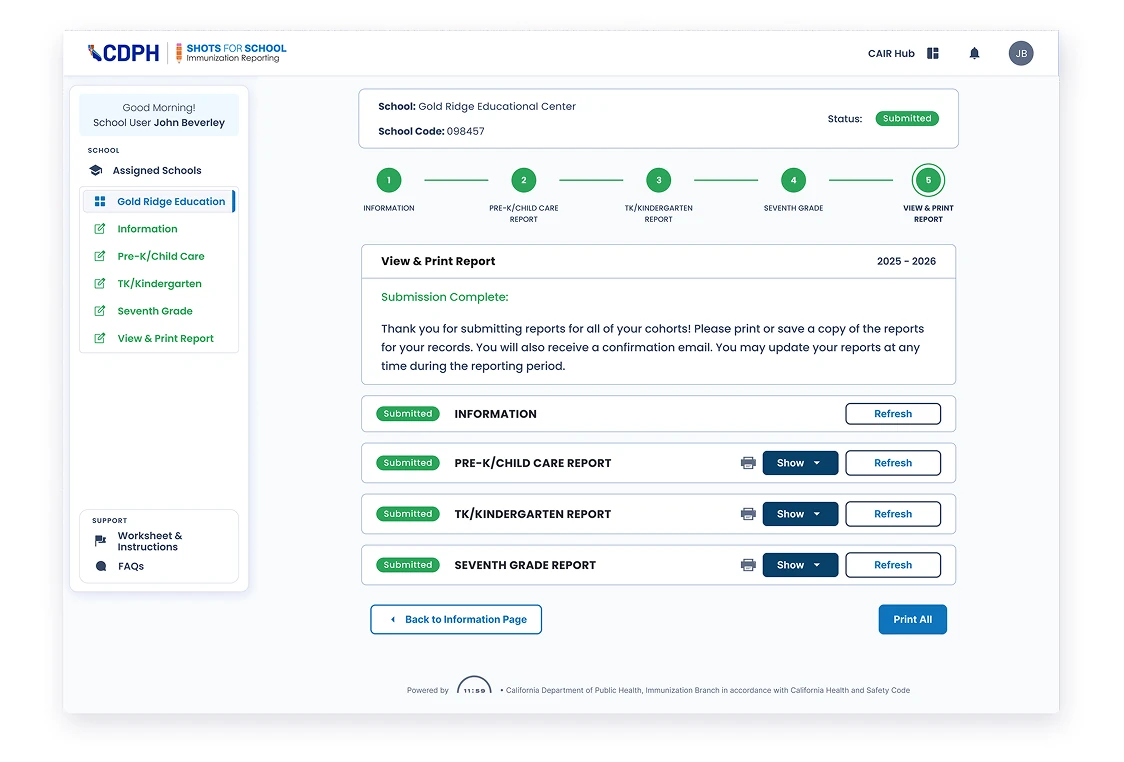
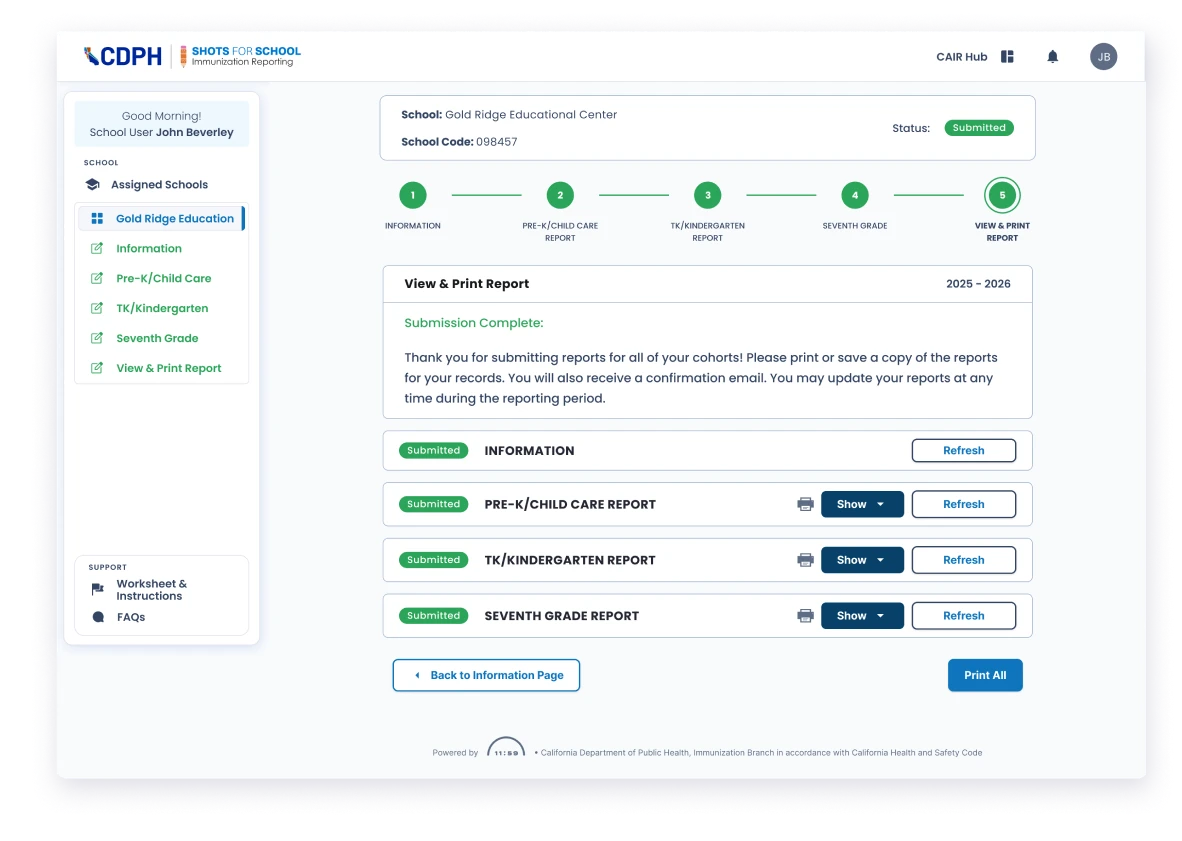
Export with convenience
Print & Report View
Summarizing key information such as total vaccines administered, vaccine coverage rates, and any outstanding doses. Users can easily navigate through intuitive charts and graphs representing data for different age groups or demographics. Generate a full report and print it with ease.


Visual style is an essential part of a project as it helps create a standardized system of colors, fonts, buttons, text input, and many other components that will be combined and displayed on user screens.
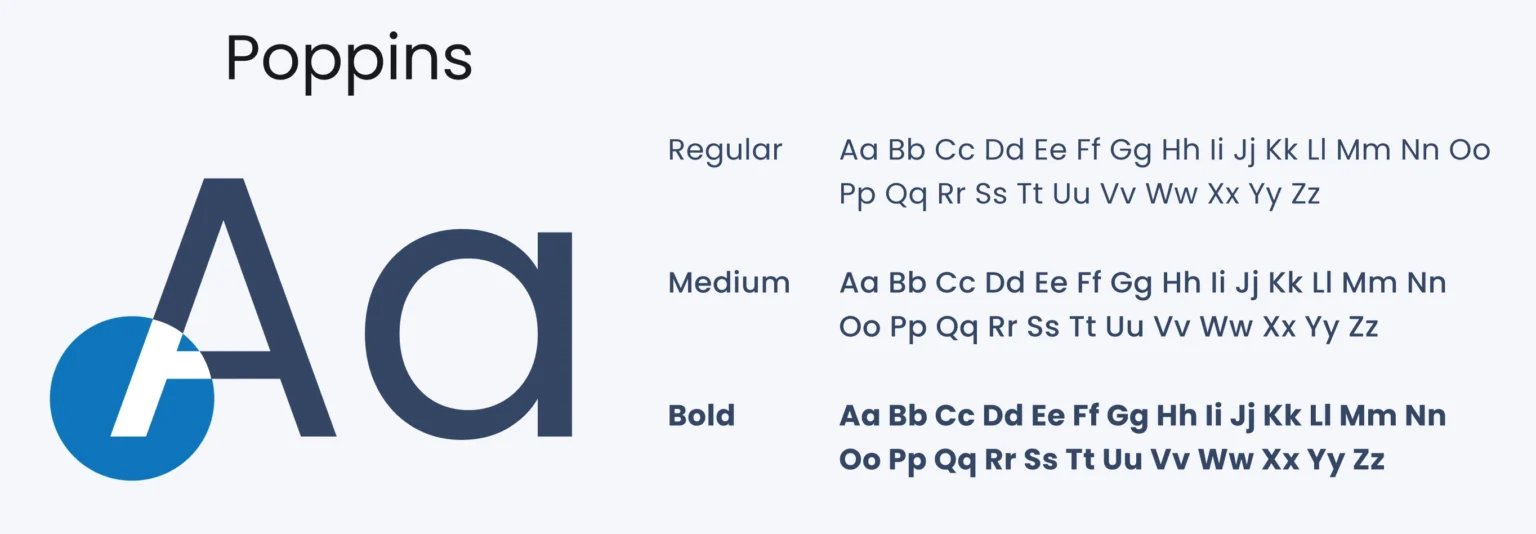
Style Guide

Poppins is one of the popular design tools for creating geometric sans serif mobile apps. The precise geometric design of its symbols makes it suitable for both headings and body copy.

Blue is incredibly comfortable, gives a sense of security and builds trust in the product. Also, blue is often associated with depth and stability. So for the app, | chose blue as primary color, added dark blue and gray as secondary colors for making some accents, and used black and gray for the text color. Multiple colors helped to create a visual hierarchy of information.


The component library was created to facilitate the interaction between designers and developers and preserve the visual concept of the application.
- Informative
- Interactive carousels
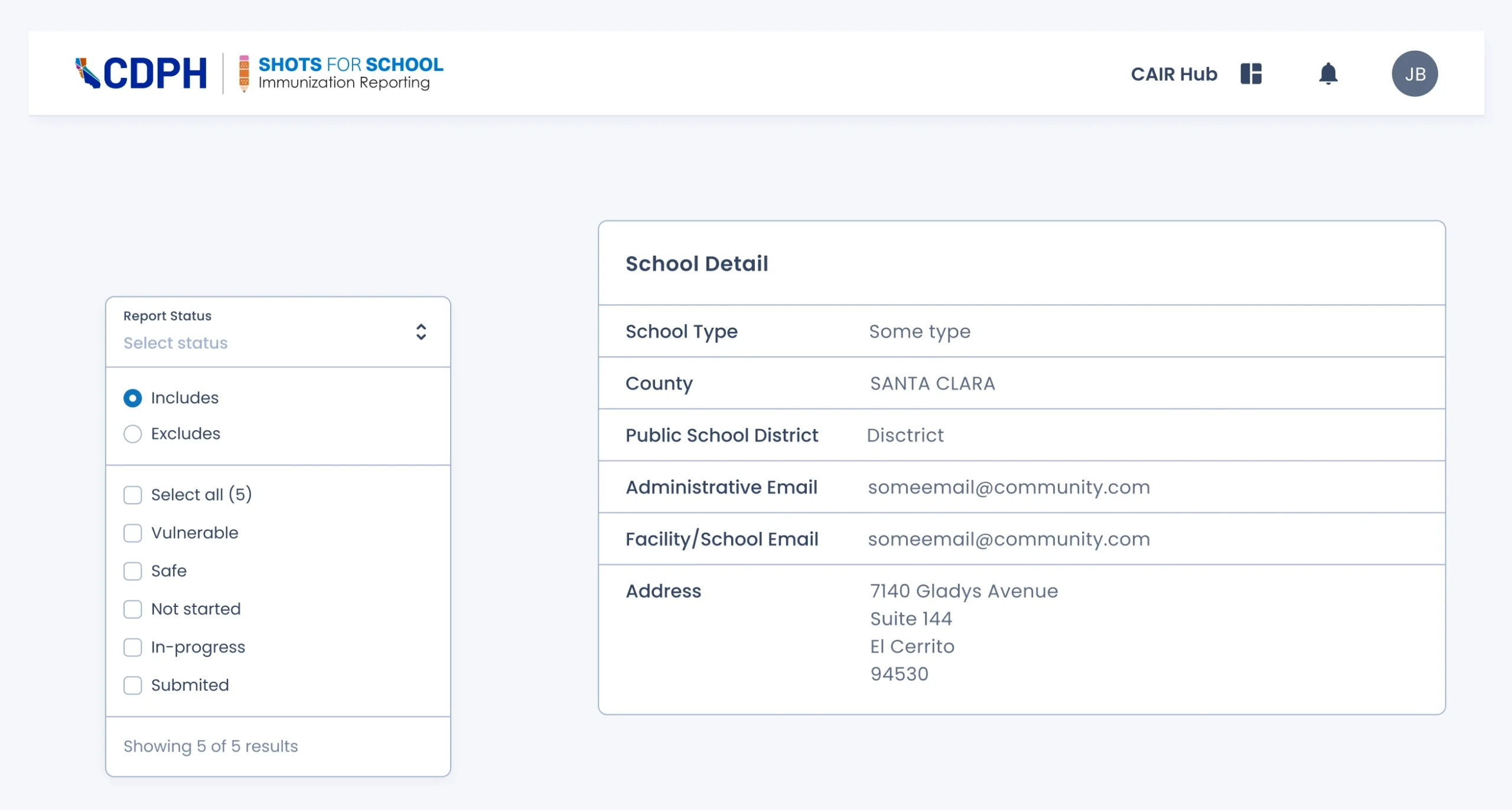
Admin Capabilities
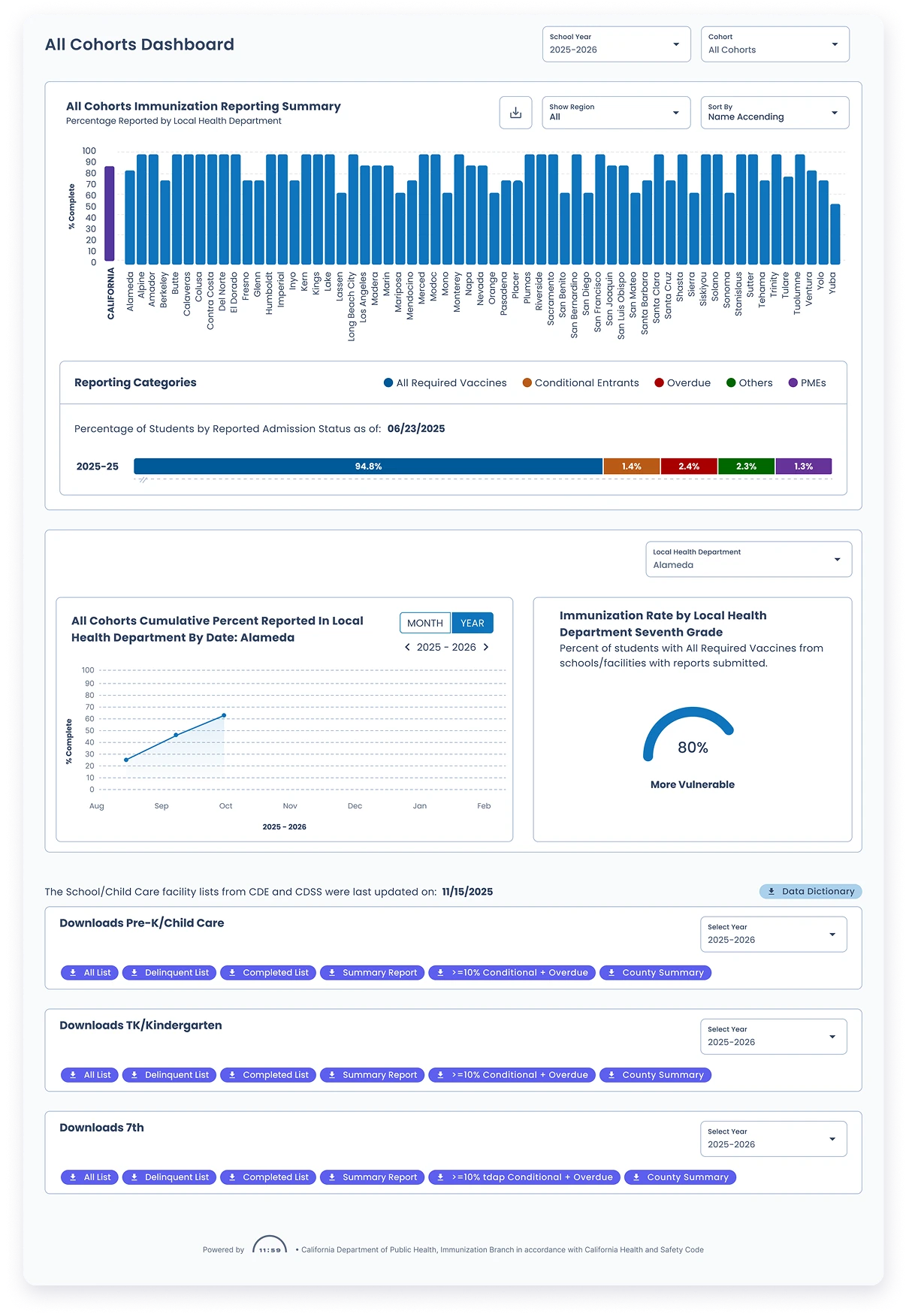
Admin Dashboard
The admin dashboard offers a centralized interface for real-time oversight of multiple schools or facilities, providing key metrics such as overall vaccination rates and individual site details.
More efficient
95%
Easier to use
87%


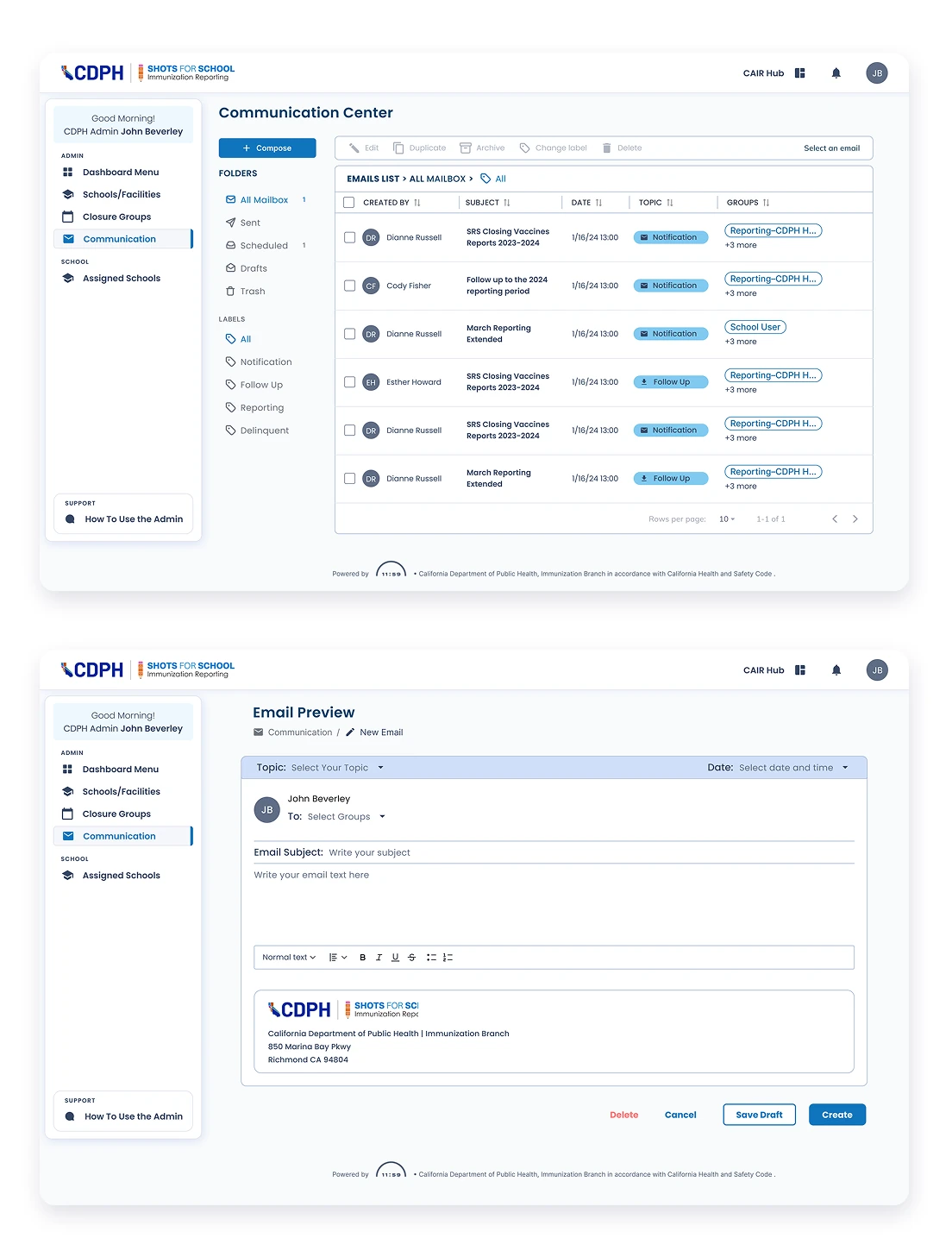
Communication Simplified
Communication Center
Communications Center — your all-in-one hub for creating, saving, and scheduling emails. Tailor your messages and reach out to custom groups of users with ease. Easily send a one- time announcement or a series of reminders, this user-friendly interface let’s you manage all of that with ease.
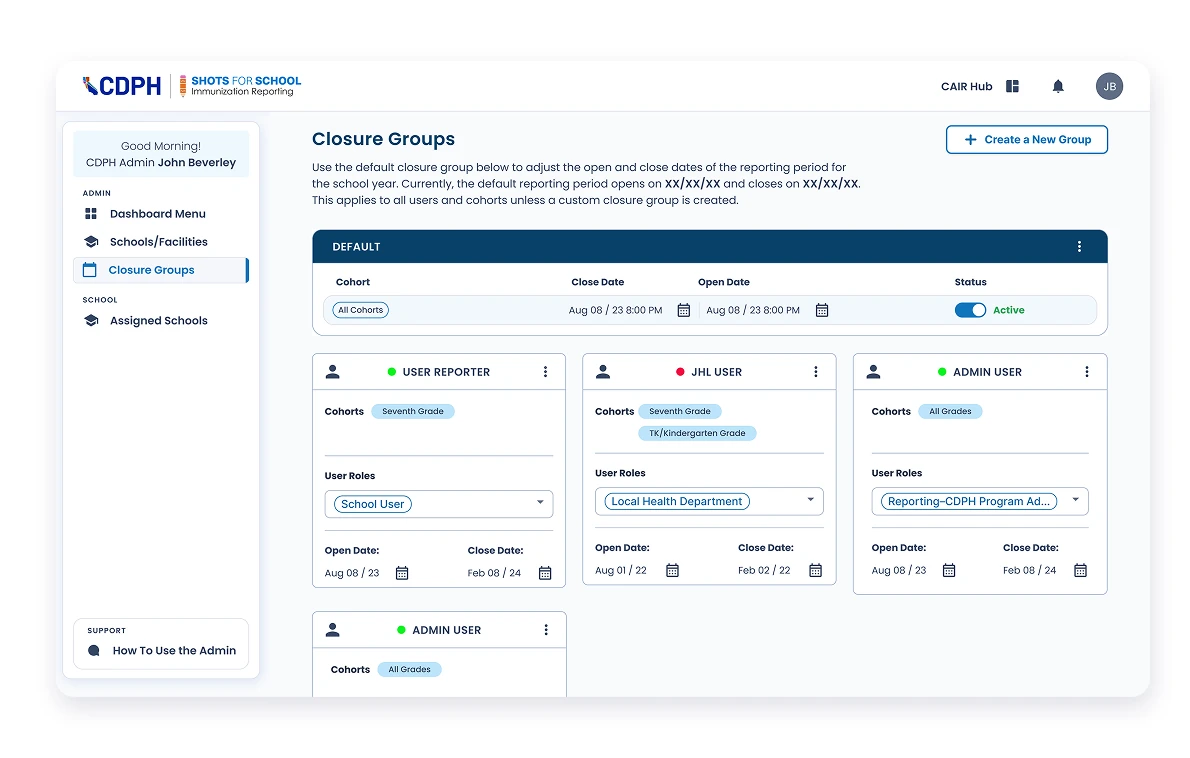
Date Management
Closure Groups
Designed to streamline the way to manage access for different cohorts. Easily select user groups, and set precise open and close dates to control when each cohort can access reporting.
- Clear
- Easy to use and set up
- Select cohorts
- Default setting to manage all groups

Onboard New Users
Designed to streamline the way to manage access for different cohorts. Easily select user groups, and set precise open and close dates to control when each cohort can access reporting.